Keeping on top of accessibility issues can be a challenge, but fortunately, there are a lot of great resources out there to help.
At Durable, we generally use a combination of the tools described below, but this is by no means a comprehensive list. (If you’re looking for that, check out the W3C’s Web Accessibility Evaluation Tools List.) Here are my thoughts on the benefits of each.
WAVE
Free | https://wave.webaim.org/
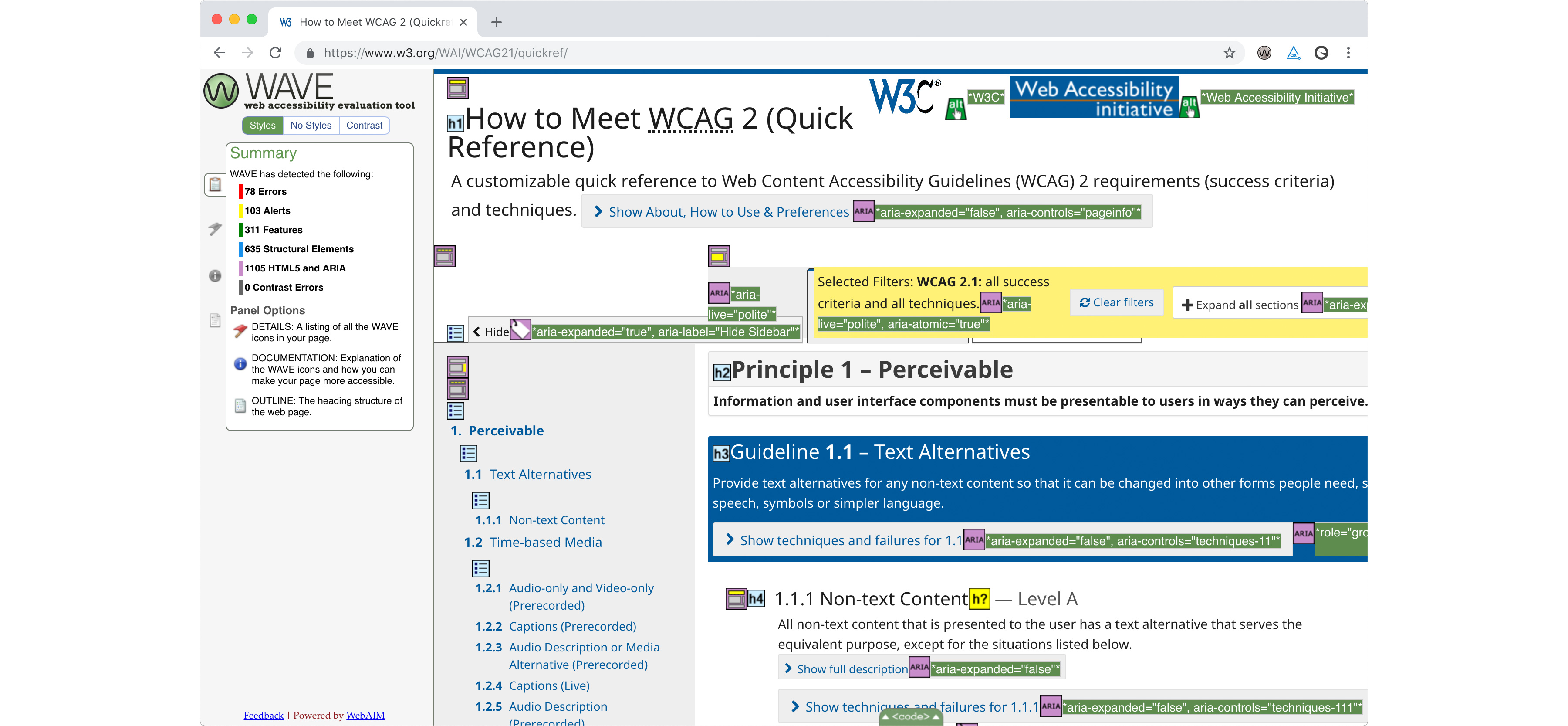
One of the most widely known accessibility tools, you can simply paste in a URL or use the service via browser extensions. It’s particularly nice for checking visual issues such as color contrast since it puts a little flag on the page exactly where the error occurs. The outline and “no styles” views are also helpful for content editors to check the underlying logical structure of a page.

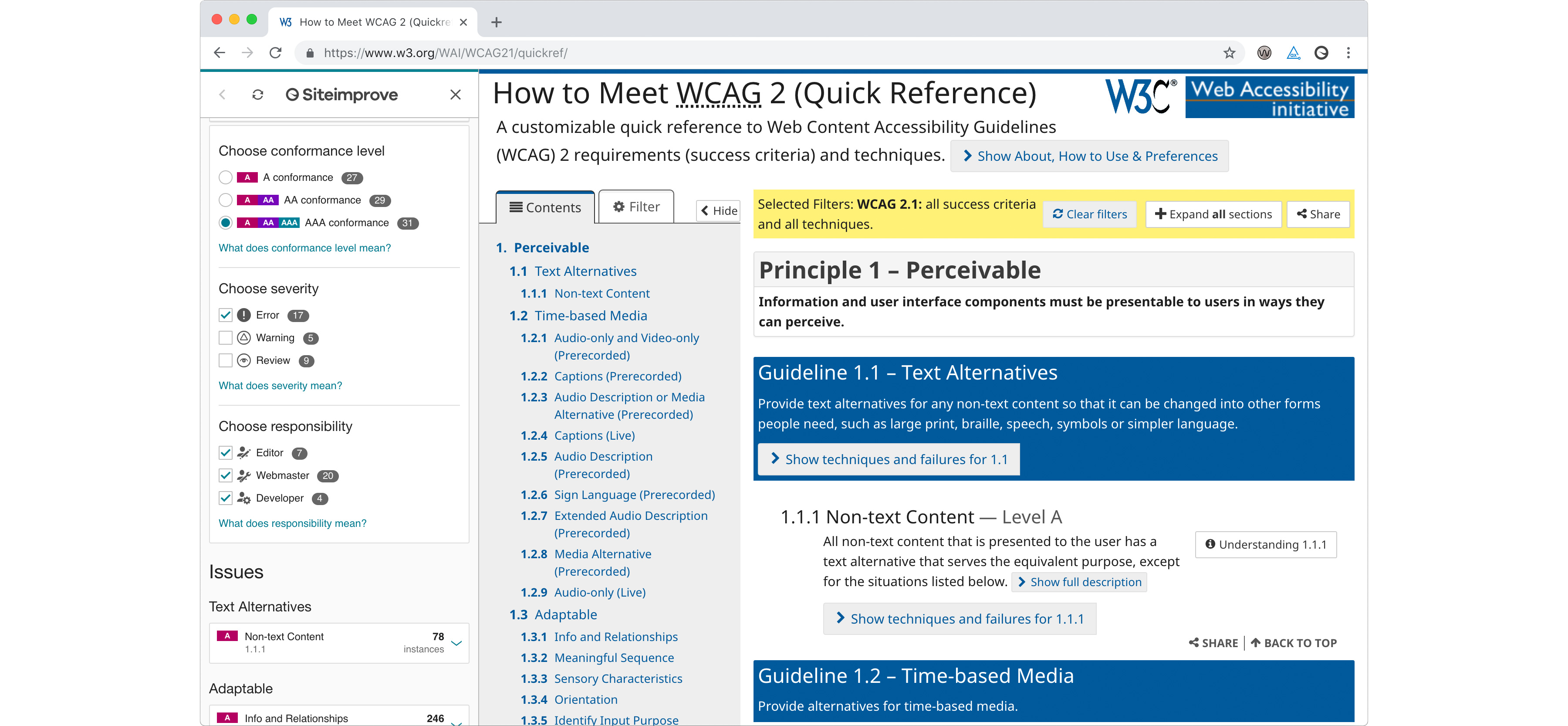
This screen capture, and the ones that follow, show the interface of each accessibility tool as it analyzes the same page, the How to Meet WCAG 2 Quick Reference.
In WAVE, the icons overlaid on the page make it easy to see where issues occur in the page, particularly helpful for those less familiar with inspecting HTML.
Axe
Free | https://www.deque.com/axe/
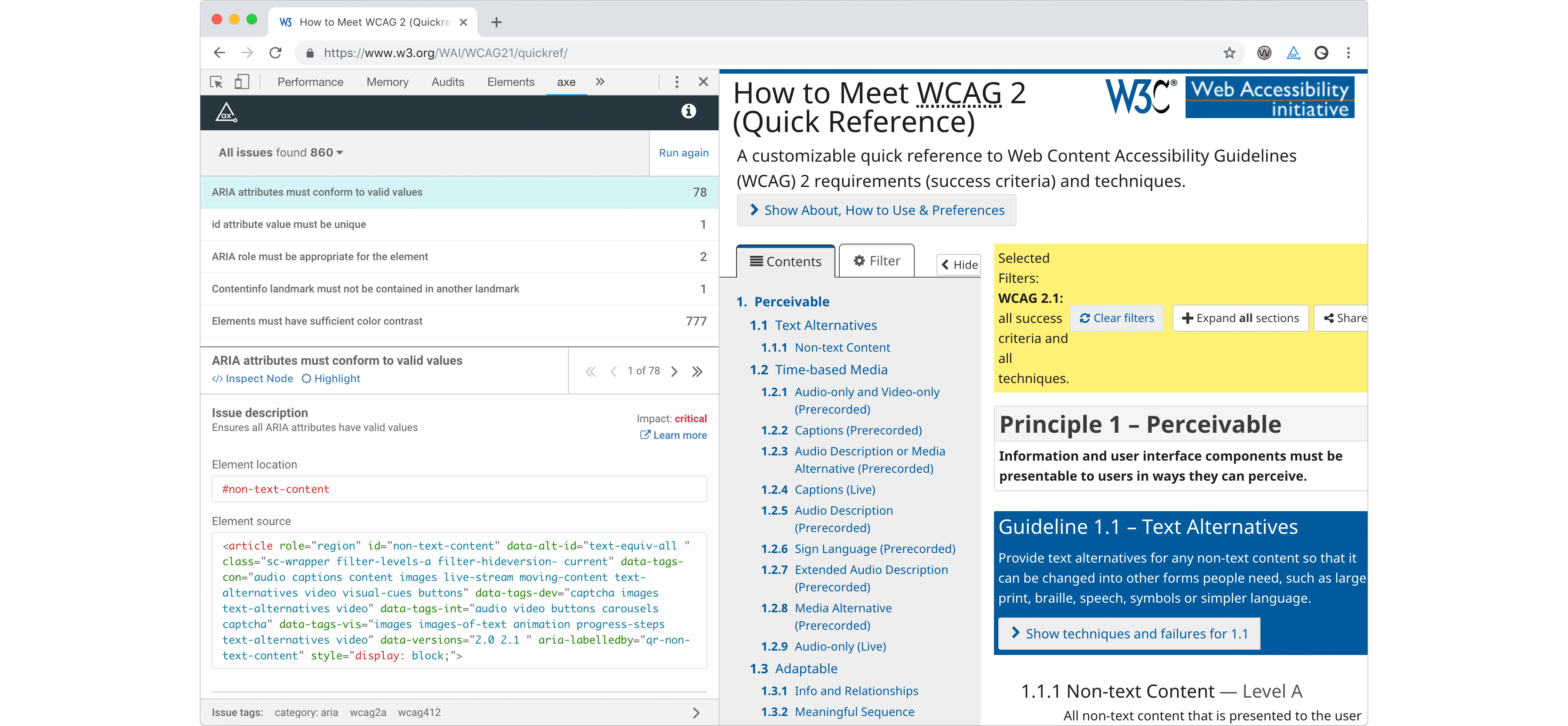
As a browser extension, Axe provides detailed results, but it can be a bit fiddly to click through multiple instances of the same violation, and the presentation is less visual than WAVE. Where Axe really shines is that it can be integrated directly into a development team’s automated testing processes—so many accessibility issues are flagged before they even get to a staging site.

I personally find the slideshow-style controls (e.g. "< 1 of 78 >") to be a little annoying, but the results generated are usually quite thorough.
Lighthouse
Free | https://developers.google.com/web/tools/lighthouse/
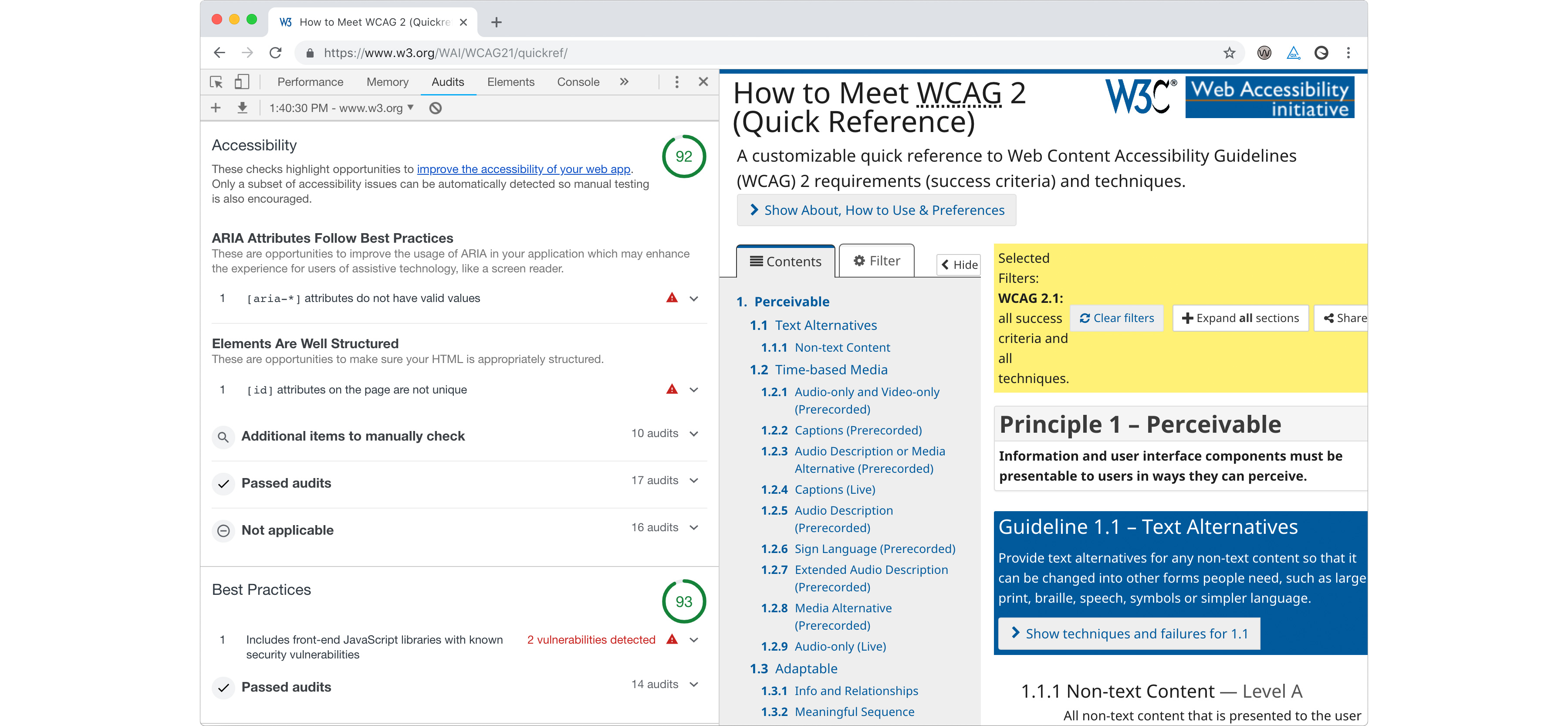
Not my personal favorite for accessibility—the results seem less detailed than those of other tools—but it comes baked into Chrome’s DevTools, and presents a numeric score for how well a given page is doing.

The numeric score provided makes it easy to get a quickly get a snapshot of how well a page meets the WCAG criteria.
SortSite
Paid | https://www.powermapper.com/products/sortsite/
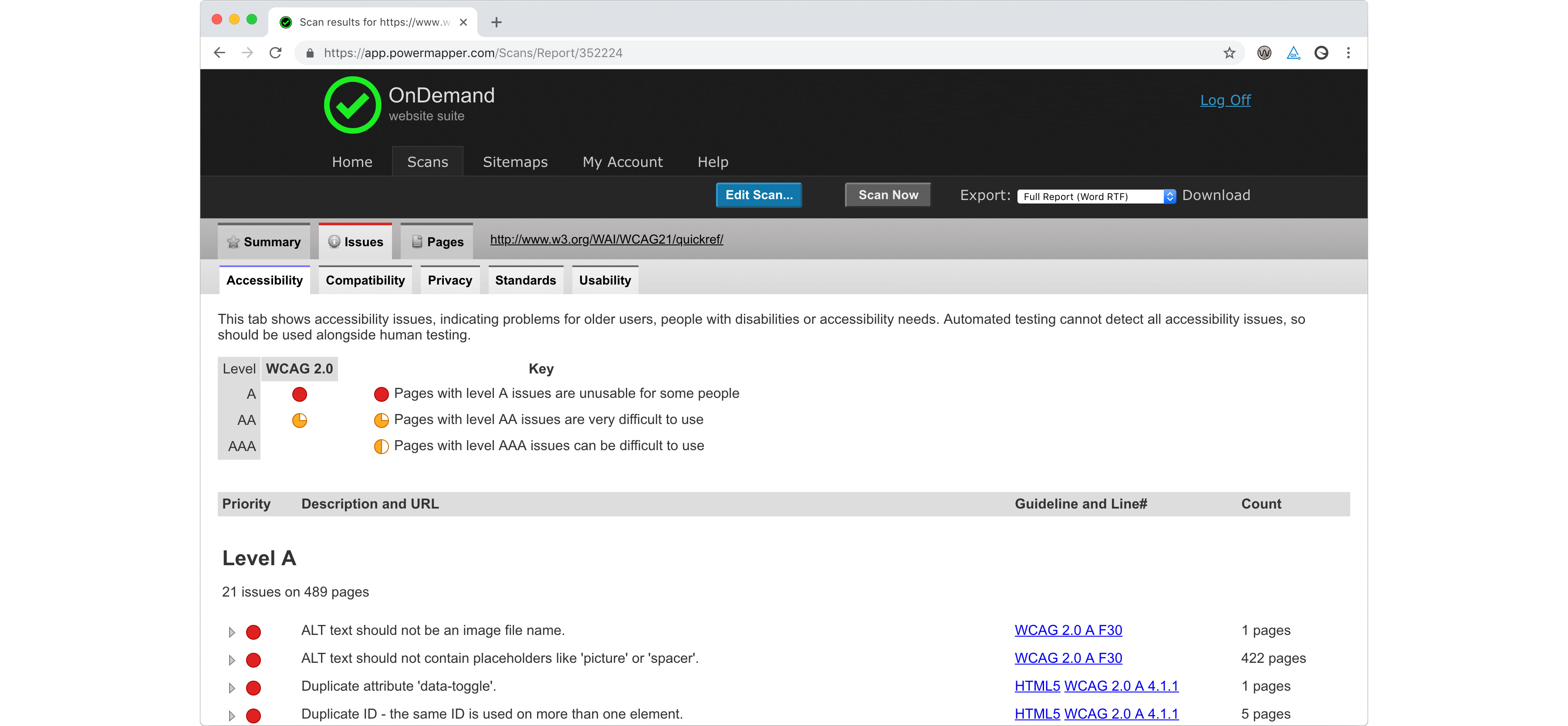
As the name suggests, SortSite analyzes an entire site at once instead of a single page. Available as a desktop or web application, it presents the results of a scan in text rather than visually, with details of individual errors appearing as callouts in a page’s HTML. Scan results can be exported as an RTF or CSV file.

SortSite is currently our preferred tool for running a full-site audit. It doesn't have the sophisticated dashboards of a tool like SiteImprove, but the pricing is much lower.
SiteImprove
Free browser extension, or paid for full site audits | https://siteimprove.com
SiteImprove aims to broadly measure the quality of a website, and its paid plans monitor entire sites and also include SEO, content, and analytics tools. It can connect to a site’s CMS to facilitate rapid editing, and provides all sorts of beautiful dashboards to measure progress. They also offer a free Chrome extension, which feels similar to WAVE but offers a few nice improvements. I like the ability to filter by “responsibility” (editor, webmaster, developer), and that issues are presented in the same order as the structure of the WCAG guidelines.

Similar to SortSite, the SiteImprove Chrome extension color-codes issues by conformance level (A, AA, AAA) and clearly identifies the specific WCAG criteria being referenced.